html multiple classes per element
XPath select multiple elements from multiple nodes in HTML What you are trying to achieve requires multiple XPath expressions as you cant return multiple results at different levels using one query unless you use Union perhapsWhat you might be looking for is something similar to thisvar listItems htmlDocDocumentNodeSelectNodesliclassitem extend. And then we can say in the html that an element has the class.

Html Background Color Tutorial How To Change A Div Background Color Explained With Code Examples
JQuery Selector Example.

. TabletableID td Your style here That would be the basic style for all table cells and then you could add individual styles using classes. Yes it is possible but you can only declare the class attribute once per HTML element. For example Above node is input so another css selector can be written as -.
It is used to assign a class or multiple classes to an element inside HTML. It includes two class selectors classOne and classTwo. How to add multiple classes to element in JavaScript ElementclassList modern JavaScript answer on Code to go.
To select the element with the respective class name and we can apply styles to it. This sets the following three classes on the paragraph tag. Just separate the classes you want to apply by a space.
Yes it is possible but you can only declare the class attribute once per HTML element. Since element ids are unique within a document you can apply the exact formatting you need to that one section. For the file input type the native messaging the.
Aleft tspan typeleft important. Anne suggested that the maximum number would probably be 2 x So for every loop we add 2 i -1 where i is the number of the loop dummy classes in between. In HTML we use the class attribute to assign the class to an element.
The class global attribute is a space-separated list of the case-sensitive classes of the element. This would be the text of the paragraph. My Text If you declare the class attribute more than once all definitions beyond the first will be ignored so in your code class2 will not be applied to your link.
A similar approach is assigning multiple classes to the same element. Depending on the type the form control may have a different appearance if the multiple attribute is set. This script will slow down your browser tremendously consider yourself warned.
The float example shows this very well - you can have a number of class definitions that do highly focused tasks border float margin etc and then apply those needed to an element. This sets the following three classes on the paragraph tag. To give an element multiple classes separate the classes with spaces.
It can make CSS more efficient. You can combine all class names with dot and prefix by node ie. I dont know if this will help with your particular problem but you could add an ID to the table then add a style to all of its TDs such as.
If you need to assign several classes to an element add the additional classes and simply separate them with a space in your attribute. But there are cases when we. In CSS we use the class selector.
This means we start with 2 classes then add 4 then 8 then 16 et cetera. Here x y and z are our classes xyz You can try to run the following code to learn how to select an element with multiple classes in jQuery. If you want multiple classes you can use a space in the class names.
The Boolean multiple attribute if set means the form control accepts one or more values. But cssselector has multiple ways to locate web element with compound class names. Using multiple class definitions on elements will allow us to streamline our CSS very highly.
In this example we will assign the classes para and second to. To select an element with multiple classes do the following. We can apply class on all the elements in HTML like ph1-h6 a div and many more.
The following HTMLW file demonstrates this. Valid for the email and file input types and the the manner by which the user opts for multiple values depends on the form control. A single HTML element can be combined with multiple CSS classes.
The W3Schools online code editor allows you to edit code and view the result in your browser. The file contains three elements. The syntax can differ depending on the classes.
Classes allow CSS and Javascript to select and access specific elements via the class selectors or functions like the DOM method documentgetElementsByClassName. For example this paragraph has three classes. However you need to define an explicit CSS block divFlashgood in this case each time you wish to combine styles.
To assign multiple classes to an html element include both class names within the quotations of the class attribute and have them separated by a space. We will use add method to add multiple classes to an element dynamically. Its possible to assign multiple classes to an element by setting the value of the elements class attribute to be the names of the classes separated by spaces.
Your first p element should be red Your first p element should have the class red-text. By using CSS we can apply styles to an element in HTML If some style is needed for more than one type of element then we cant make a style and name it and. How to assign multiple classes to one html element In HTML if we want to apply any styles to any elements we will use cascading style sheets.
Assign Multiple Classes to One Element and Style Both Classes at Once in CSS.

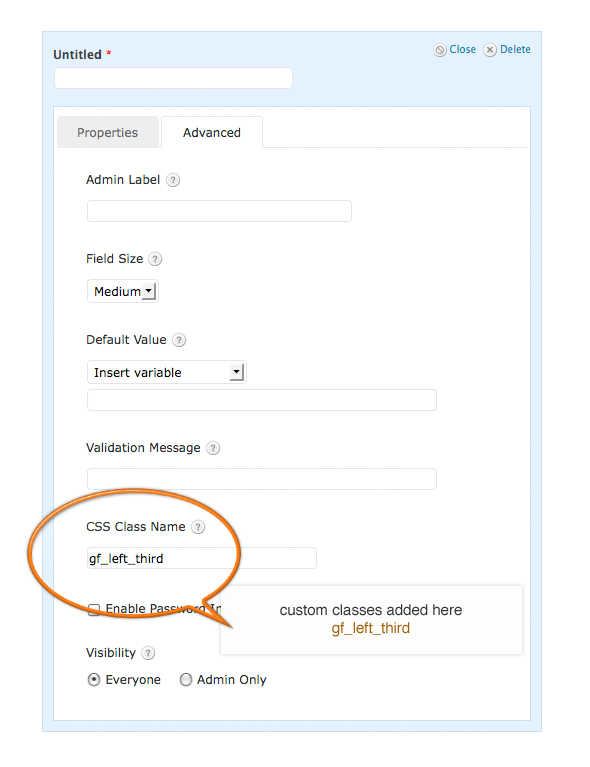
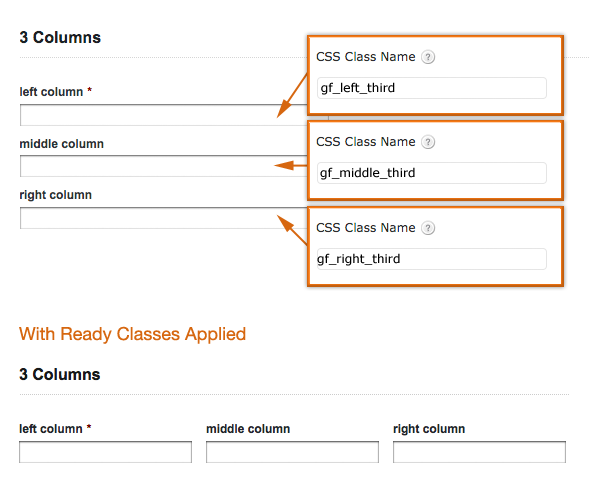
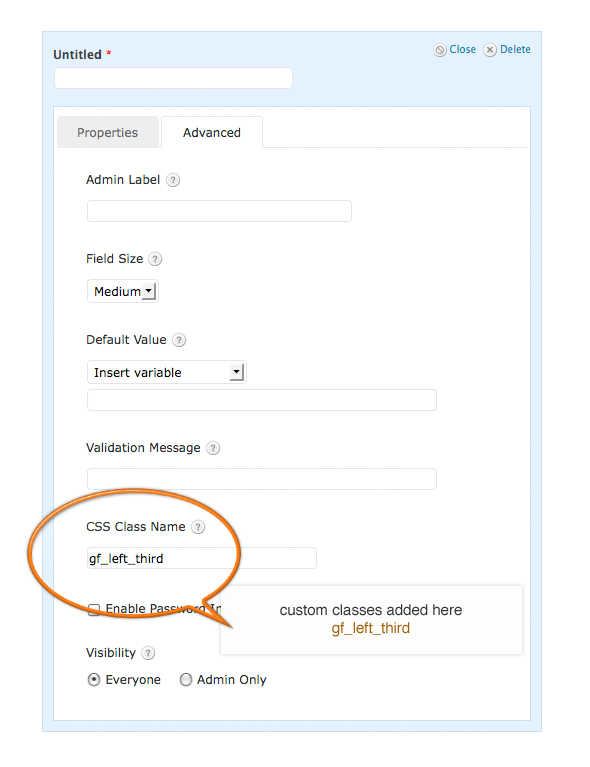
Css Ready Classes For Gravity Forms Gravity Forms

Meet The Pseudo Class Selectors Css Tricks Css Tricks

Assigning Multiple Classes To Html Tags Nathan Sebhastian

The Html5 Progress Element Css Tricks Css Tricks

Css Ready Classes For Gravity Forms Gravity Forms

How To Apply Two Css Classes To A Single Element Geeksforgeeks

Html Class Attribute Geeksforgeeks

Html Class Attribute Geeksforgeeks

How To Apply Two Css Classes To A Single Element Geeksforgeeks

Css Class Vs Id What S The Difference Skillcrush

How To Apply Two Css Classes To A Single Element Geeksforgeeks

Top 30 Popular Css Interview Questions And Answers

Html What Is The Order Of Precedence For Css Stack Overflow

How To Apply Two Css Classes To A Single Element Geeksforgeeks

How To Create Classes With Css Digitalocean

Dom Can Multiple Different Html Elements Have The Same Id If They Re Different Elements Stack Overflow
.jpeg?width=650&name=Update%20css%20class%20(heavy).jpeg)
The Beginner S Guide To Css Classes

Html Multiple Rows Inside A Row With Bootstrap 4 Stack Overflow
